Skills
Frontend
JavaScript • React • CSS • HTML • Animations
Backend & Cloud
Node.js • AWS
API & Database
REST • GraphQL • SQL
Interested in
Experience
Software Engineer - II (Frontend)
Publicis Sapient
April 2021 - Present
Core-contributor of building cross-framework Component Library of accessible Web Components using Stencil.js, integrated them across multiple internal platforms and web applications for Unilever brands.
Enhanced UX by building interactive, accessible dashboards, graphs, and charts and increased performance by 40% by optimizing loading sequence and creating a progressive image loading component.
Recommendations

Balaji Pichumani
Managing Director @ SCI-BI
Aravind is a strong developer with great work ethics. During his tenure at SCI-BI he worked on some of our complex projects and exceeded expectations every single time. He has a penchant for good UI/UX which was visible from the work he did for our products. I would strongly recommend Aravind to be a part of any web development team and will be happy to have him on our side in any project.

Kishore Jayadeva
Head of Analytics @ Redington Cloud
I had the opportunity to work with Aravind for over a year. He has good knowledge of Python, Pyspark, and Web applications. He is a trustworthy, talented, dependable member of the team and executes the assigned projects well. I wish him all the best in his professional journey.

Nitesh Mutkekar
Senior Data Scientist @ Philips
Aravind was a fantastic colleague to work with, and is not only a multi-skilled and insightful colleague, but also a very good person. Aravind is very hardworking and extremely talented. Aravind is always focused with a very strong problem solving, programming skills and dedicated to excellence. With skills like yours, you don't need luck. And here’s wishing you the very best for all the new ventures.

Gopal Seetharaman
Founder & CEO @ Madbee
Hey Aravind, Punctuality was one of your best traits that I would greatly appreciate. I am sure it will take you a long way. Of course, I should mention your good understanding of client's needs, which helped you design the right kind of data visualisation, using your excellent skills in data tools. Wish you all the very best, Aravind.
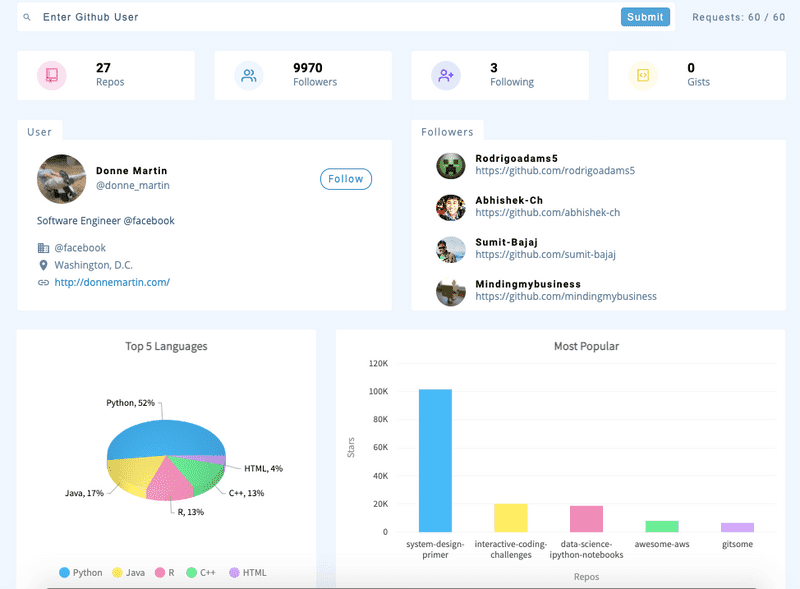
Featured Projects
Latest Articles
Shallow copy vs Deep Copy in Javascript
In Programming, understanding Shallow Copy and Deep Copy is important. Mostly we might get this question in UI Engineering Interviews. Let's understand this 📑
Understanding Throttling and Debouncing
Throttling and Debouncing are the most widely used techniques in JavaScript for Performance optimization. Let's have a look at what it does behind the scenes 🚀
How I made this Portfolio and blog site using Gatsby
I made my Portfolio • Blog site using Gatsby, React, and Strapi. Gatsby.js takes care of the Frontend, Strapi contains all the contents and renders it to the Frontend. ✨