Understanding Throttling and Debouncing in JavaScript 🚀
Both Debouncing and Throttling 🛠 are widely used techniques for optimizing code and its performance 🚀 which gets executed repeatedly in a certain period of time.
Let's have a quick look at what these terms mean in general
Throttling: 📟
Throttling a function is nothing but delaying its function call for a certain amount of time (let's say for instance of 5 seconds)
For example: If a user clicks a button, a specific function is triggered to fetch data from API and give it back or to do some specific action. If the user continuously clicks that button, then it will be difficult to hit the API continuously or perform a specific task on every click which will surely affect the Web Application's Performance.
Throttling Implementation:

Debouncing: 🧭
Debouncing is very stubborn. It will ignore all our function calls until the calls have stopped for a specific period of time. Only then, it will call the main function.
For example, If we specify the time as two seconds, and the debounced function is called 10 times with an interval of one second between each call, then the function will not call the main function until two seconds after the last call.
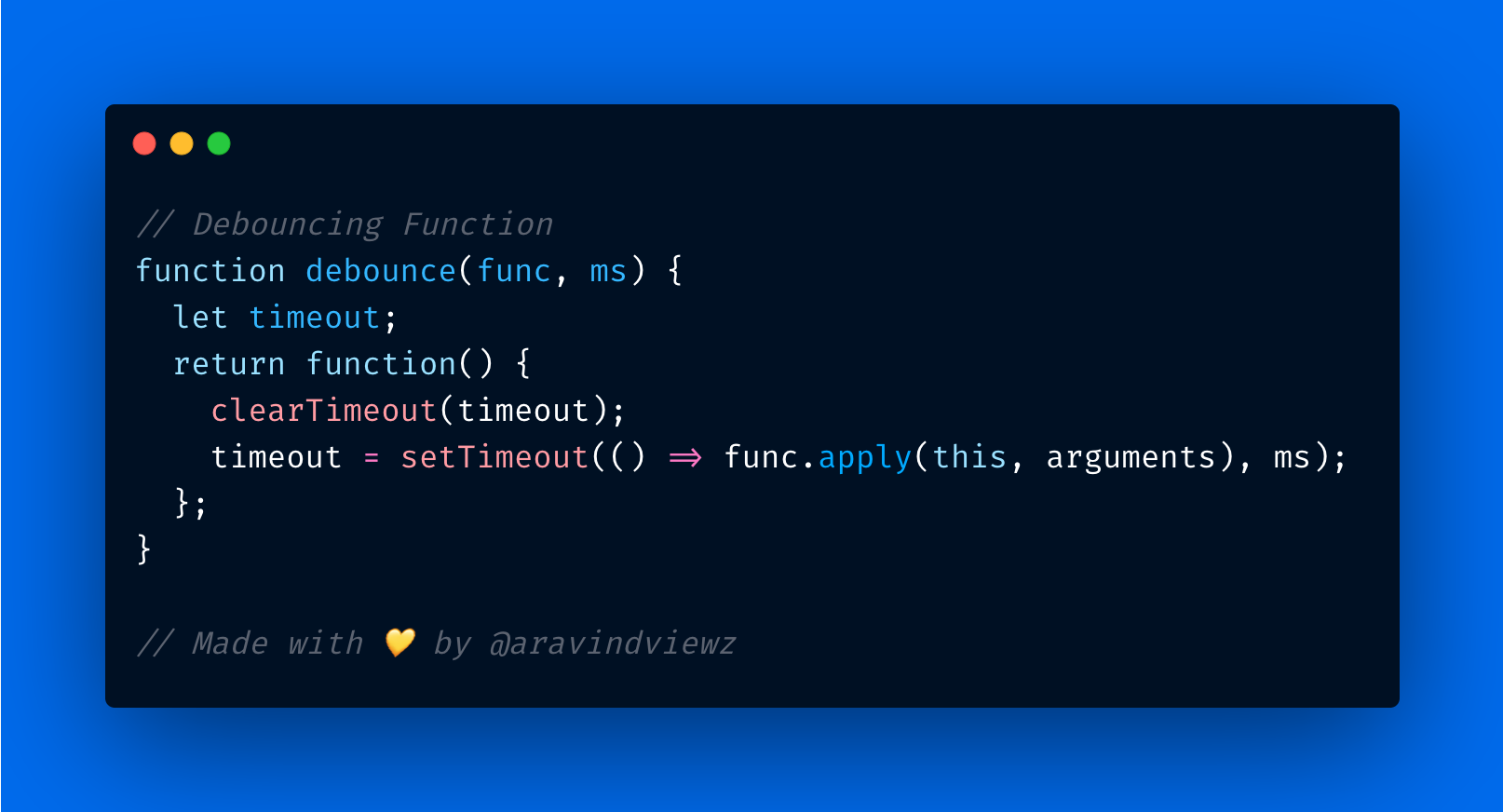
Debouncing Implementation:

Let's have a look at some real-time scenarios:
Throttling Scenario: Let's assume we are playing games, always the user will press a button to shoot or punch multiple times much more than it is necessary due to intense playing or excitement. The user will punch 10 times in 5 seconds, but in-game it can punch only once in a second. In this scenario, it makes sense to throttle the Punch button which will ignore the extra clicks by the user to avoid any lags.
Debouncing Scenario: When we are searching for some products on E-commerce websites or some location on Google Maps, the search bar often offers dropdowns that provide auto-complete options based on our input. Those lists are mostly fetched from the backend via API. Let's say that we are searching for a place in Google Maps. Without debouncing, the API calls will be made for every letter we type, no matter if we type slowly or fast. So, debouncing this function will not call the main function until a specific interval meets, which will avoid unnecessary API calls.
General use-cases: 🗞
- Throttling a button click so we can’t spam clickThrottling an API call.
- Throttling a mouse move/touch move event handler.
- Debouncing a scroll event handler.
- Debouncing a save function in an autosave feature.
Final Notes: 🔖
- Both Throttling and Debouncing can be very useful mostly in the front-end where users can perform actions at a rate that we cannot control.
- It can be useful for API servers that can prevent the application from being overloaded.
- Understanding its usage and using it effectively will significantly improve our Web Application's performance.
Connect with me: 🤝
- If you like this article and understood the concept well or if you find any corrections to be done on this article let me know.
- Let's connect on Twitter @EngineeringUX and LinkedIn.
- I mostly tweet about Web, UI Engineering, JavaScript, and some random thoughts.
- Let's learn and grow together. Cheers!