How I made this Portfolio and blog site using Gatsby ✨
I made this site using Gatsby • React • Strapi
JAM Stack is nothing but JavaScript • APIs • Markup. This means dynamic parts of the website will be taken care of by JavaScript, and Server-side processes using APIs accessed over HTTPS done by JavaScript. This is where STRAPI comes in. Strapi is a CMS (Content Management System) where all the site's content and other assets are stored in Strapi and templated markup is prebuilt at deploy time often using a static-site generator which is taken care of by Gatsby.
Let's Have a look at it in detail.
Why Static Site Generator?
- Speed: Because in static site generator there are no database calls. All the content being pre-generated makes loading super-fast.
- Simplified Hosting: The dish is already ready. We just need to serve it. Hosting can be made within a few minutes sometimes even seconds. Hosting just needs to serve static files.
- Better Security: Without server-side code or database there is no need for security fixes and patches.
- Better Developer Experience: Setting up a static site with hosting like Netlify or Zeit is very straightforward, with continuous deployment, we just need to push our changes to our code repository and it will be immediately reflected in the live version.
Gatsby and React's Awesomeness:
- Gatsby is built with React. We can take all the advantages of React to build interactive/reusable components.
- It is also built on top of GraphQL so we can easily query our data in any way we want.
- Gatsby provides us with some cool Starter-templates which reduces our work and saves time in setting up our project structure.
- Its plug-ins are so rich enough. You will almost find everything needed for your website.
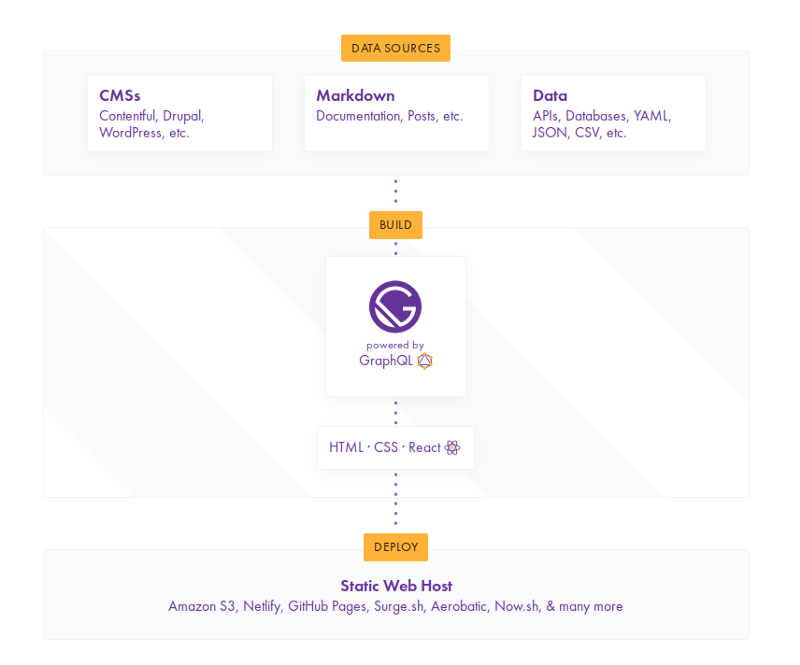
This is how Gatsby works:

Final Notes on Gatsby:
- Gatsby is built with performance in mind. It delivers what it says.
- Rich Features. It behaves like a PWA (Progressive Web Application) React Application and it is really fun to play with.
- Better UI, UX, SEO, and much more.
- Simplified Architecture and easy hosting.

Why I love Strapi? Why you should try it too...
Strapi is an Open-Source Node.js Headless CMS. Back then, server-side rendering of web pages was heavily used and servers were solely responsible to generate the entire web page for the clients. But nowadays we might just need API-driven architecture using CMS.

Advantages of Strapi :
- It supports all CRUD Operations (Create, Read, Update, Delete) and it is secure.
- Every API needs to have server-side pagination, which is by default supported by Strapi.
- It supports SQL and NoSQL DB.
- Supports OAuth2 authentication. We can maintain roles and users with API-level access.
- We can use REST or GraphQL based on our needs.
Fun Fact: The Name "STRAPI" comes from "Bootstrap your API".
Performance 🚀

Consider trying out Gatsby for Frontend and Strapi to have all your content to be served to your Frontend. You will love it.
The source code of my site is available here. Feel free to use it as per the license. If you have any doubts regarding this feel free to reach out.
Connect with me: 🤝
- If you like this article and understood the concept well or if you find any corrections to be done on this article let me know.
- Let's connect on Twitter @EngineeringUX and LinkedIn.
- I mostly tweet about Web, UI Engineering, JavaScript, and some random thoughts.
- Let's learn and grow together. Cheers!